Workshop Exercise - Workflows
Read this in other languages:
 English,
English,  日本語,
日本語,  Portugues do Brasil,
Portugues do Brasil,  Française,
Française,  Español.
Español.
Table Contents
Objective
The basic idea of a workflow is to link multiple Job Templates together. They may or may not share inventory, Playbooks or even permissions. The links can be conditional:
- if job template A succeeds, job template B is automatically executed afterwards
- but in case of failure, job template C will be run.
And the workflows are not even limited to Job Templates, but can also include project or inventory updates.
This enables new applications for Ansible Tower: different Job Templates can build upon each other. E.g. the networking team creates playbooks with their own content, in their own Git repository and even targeting their own inventory, while the operations team also has their own repos, playbooks and inventory.
In this lab you’ll learn how to setup a workflow.
Guide
Lab Scenario
You have two departments in your organization:
- The web operations team that is developing playbooks in their own Git branch named
webops - The web developers team that is developing playbooks in their own Git branch named
webdev.
When there is a new Node.js server to deploy, two things need to happen:
Web Operations Team
- node.js needs to be installed, the firewall needs to be opened and node.js should get started.
Web Developers Team
- The most recent version of the web application needs to be deployed.
To make things somewhat easier for you, everything needed already exists in a Github repository: Playbooks, JSP-files etc. You just need to glue it together.
Note
In this example we use two different branches of the same repository for the content of the separate teams. In reality the structure of your SCM repositories depends on a lot of factors and could be different.
Set up Projects
First you have to set up the Git repo as a Project like you normally would.
Warning
If you are still logged in as user wweb, log out of and log in as user admin again.**
Create the project for the web operations team. In the Projects view click the green plus button and fill it in as follows:
| Parameter | Value |
|---|---|
| NAME | Webops Git Repo |
| ORGANIZATION | Default |
| SCM TYPE | Git |
| SCM URL | https://github.com/ansible/workshop-examples.git |
| SCM BRANCH/TAG/COMMIT | webops |
| SCM UPDATE OPTIONS |
|
Click SAVE
Create the project for the web developers team. In the Projects view click the green plus button and fill it in as follows:
| Parameter | Value |
|---|---|
| NAME | Webdev Git Repo |
| ORGANIZATION | Default |
| SCM TYPE | Git |
| SCM URL | https://github.com/ansible/workshop-examples.git |
| SCM BRANCH/TAG/COMMIT | webdev |
| SCM UPDATE OPTIONS |
|
Click SAVE
Set up Job Templates
Now you have to create two Job Templates like you would for “normal” Jobs.
Go to the Templates view, click the green plus button and choose Job Template:
| Parameter | Value |
|---|---|
| NAME | Web App Deploy |
| JOB TYPE | Run |
| INVENTORY | Workshop Inventory |
| PROJECT | Webops Git Repo |
| PLAYBOOK | rhel/webops/web_infrastructure.yml |
| CREDENTIAL | Workshop Credentials |
| LIMIT | web |
| OPTIONS | ✓ ENABLE PRIVILEGE ESCALATION |
Click SAVE
Go to the Templates view, click the green plus button and choose Job Template:
| Parameter | Value |
|---|---|
| NAME | Node.js Deploy |
| JOB TYPE | Run |
| INVENTORY | Workshop Inventory |
| PROJECT | Webdev Git Repo |
| PLAYBOOK | rhel/webdev/install_node_app.yml |
| CREDENTIAL | Workshop Credentials |
| LIMIT | web |
| OPTIONS | ✓ ENABLE PRIVILEGE ESCALATION |
Click SAVE
Tip
If you want to know what the Ansible Playbooks look like, check out the Github URL and switch to the appropriate branches.
Set up the Workflow
Set up the workflow. Workflows are configured in the Templates view, you might have noticed you can choose between Job Template and Workflow Template when adding a template.

Go to the Templates view and click the green plus button. This time choose Workflow Template
| NAME | Deploy Webapp Server |
| ORGANIZATION | Default |
Click SAVE
After saving the template the Workflow Visualizer opens to allow you to build a workflow. You can later open the Workflow Visualizer again by using the button on the template details page.
-
Click on the START button, a new node opens. To the right you can assign an action to the node, you can choose between JOBS, PROJECT SYNC, INVENTORY SYNC and APPROVAL.
-
In this lab we’ll link our two jobs together, so select the Web App Deploy job and click SELECT.
-
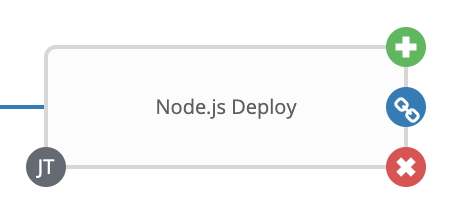
The node gets annotated with the name of the job. Hover the mouse pointer over the node, you’ll see a red x, a green + and a blue chain-symbol appear.

Tip
Using the red “x” allows you to remove the node, the green plus lets you add the next node and the chain-symbol links to another node.
- Click the green + sign
- Choose Node.js Deploy as the next Job (you might have to switch to the next page)
- Leave Type set to On Success
Tip
The type allows for more complex workflows. You could lay out different execution paths for successful and for failed playbook runs.
- Click SELECT
- Click SAVE in the WORKFLOW VISUALIZER view
- Click SAVE in the Workflow Template view
Tip
The Workflow Visualizer has options for setting up more advanced workflows, please refer to the documentation.
Launch Workflow
Your workflow is ready to go, launch it.
Click the blue LAUNCH button directly or go to the Templates view and launch the Deploy Webapp Server workflow by clicking the rocket icon.

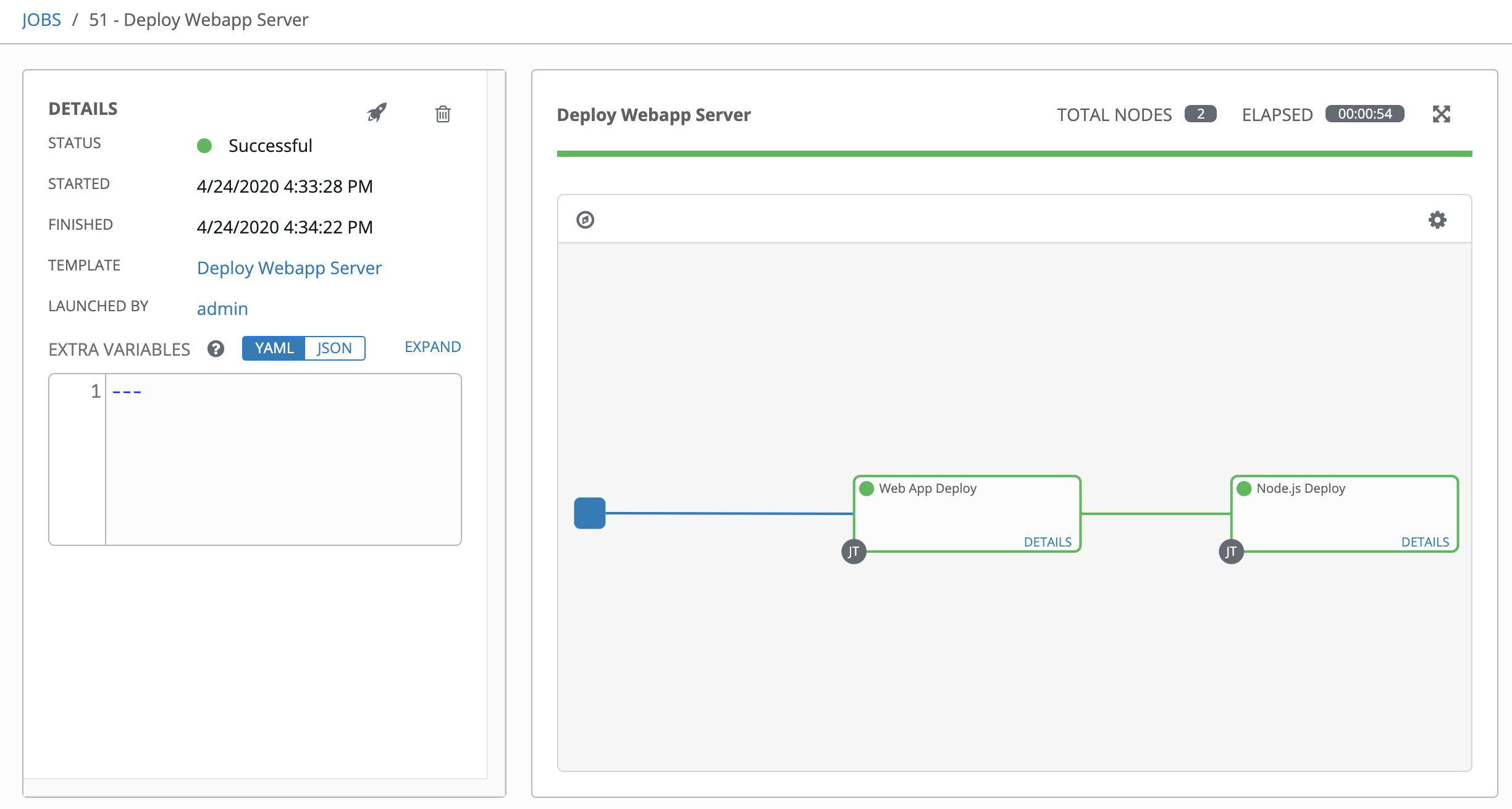
Note how the workflow run is shown in the job view. In contrast to a normal job template job execution this time there is no playbook output on the right, but a visual representation of the different workflow steps. If you want to look at the actual playbooks behind that, click DETAILS in each step. If you want to get back from a details view to the corresponding workflow, click the  in the JOB TEMPLATE line in the DETAILS part on the left side of the job overview.
in the JOB TEMPLATE line in the DETAILS part on the left side of the job overview.

After the job was finished, check if everything worked fine: log into node1, node2 or node3 from your control host and run:
#> curl http://localhost/nodejs
You can also execute curl on the control host, pointing it towards the nodes and query the nodejs path, it should also show the simple nodejs application.
Navigation
Previous Exercise - Next Exercise
Click here to return to the Ansible for Red Hat Enterprise Linux Workshop